JavaScript скрипты
JQuery для начинающих: Селекторы
jQuery — это замечательный Javascript Framework, который подкупает своей простотой в понимании и удобством в использовании. Скачать сам фреймворк вы можете с домашней странички проекта
Будем изучать его по примерам.
Для начала вам надо проинициализировать фреймфорк:
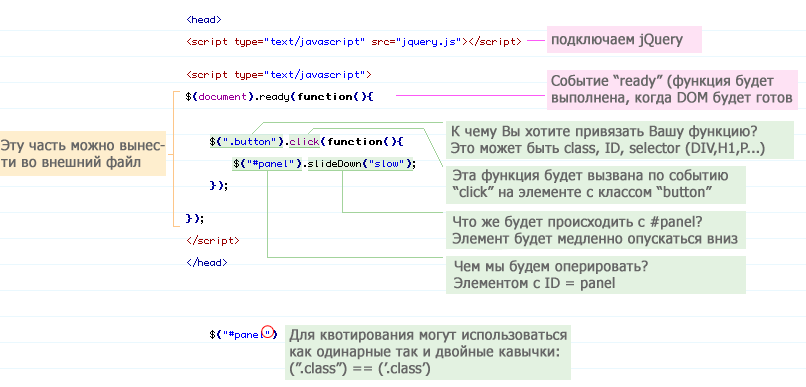
<head> <script type="text/javascript" src="jquery.js"></script> </head>Основные моменты Вам поможет понять следующая диаграмма:

Как получить элемент с помощью jQuery?
Для того чтобы понимать как работает селектор Вам все-же необходимы базовые знания CSS, т.к. именно от принципов CSS отталкивает селектор jQuery:
$("#header") — получение элемента с id=«header»
$("h3") — получить все <h3> элементы
$("div#content .photo") — получить все элементы с классом =«photo»,
которые находятся в элементе div с id=«content»
$("ul li") — получить все -
$("ul li:first") — получить только первый элемент <li> из списка <ul>
JQuery Селекторы
Селекторы в jQuery базируются на CSS селекторах, а так же поддерживают XPath. Дабы не закапываться в документацию буду приводить примеры, много примеров. Но начнем с самых азов…
Для начала нам понадобиться макет HTML странички (вполне типичный макет):
<div id="header">
<h1><a href="/" title="homepage">Title</a></h1>
<h2>Sub-title <span>small description</span></h2>
</div>
<div id="wrapper">
<div id="content">
<div class="post">
<h3>Post Title</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus
tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src="/image1.jpg" alt="Image Alt Text"/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus
tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class="inner-banner">Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus
tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
<span id="banner"><img src="/banner1.jpg" alt="Big Banner"/></span>
<div class="post">
<h3>Post Title</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus
tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span>Image Title</span>
<img src="/image2.jpg" alt="Image Alt Text"/>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus
tincidunt sapien,
vel varius augue tortor vel tortor.</p>
<span class="inner-banner">Banner Text</span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Sed viverra tempus sapien.
Cras condimentum, tellus id lacinia fermentum, tortor lectus
tincidunt sapien,
vel varius augue tortor vel tortor.</p>
</div>
</div>
</div>
<div id="sidebar">
<ul>
<li><a href="/item0.html">Menu Item 0</a></li>
<li><a href="/item1.html">Menu Item 1</a></li>
<li><a href="/item2.html">Menu Item 2</a></li>
<li><a href="/item3.html">Menu Item 3</a></li>
</ul>
</div>
<div id="footer">
Copyright © 2008
</div>
А теперь приступим к выборкам:
Выбор элементов по Id либо ClassName аналогично используемому в CSS
// выбор элемента с id = sidebar
$('#sidebar');
// выбор элементов с class = post
$('.post');
// выбор элемента div с id = sidebar
$('div#sidebar');
// выбор элементов div с class = post
$('div.post');
Примечание: используйте валидные имена классов и id
Бродим по иерархии объектов в DOM’е
Простой выбор потомков:
// выбор всех span элементов в элементах div
$('div span');
Аналогичный результат так же можно получить используя следующую конструкцию:
// выбор всех span элементов в элементах div
$('div').find('span');
Выбор только непосредственных потомков
// выбор всех span элементов в элементах div,
// где span является прямым потомком div'a
$('div > span');
Как же лучше поступить, что работает быстрее? Надо бы протестировать…
Так же селекторы можно группировать:
// выбор всех div и span элементов
$('div, span');
Поиск по соседям:
// выбор всех img элементов перед которыми идут span элементы
$('span + img');
// выбор всех img элементов после первого элемента span
$('span ~ img');
// выбор предыдущего элемента от найденого
$('#banner').prev();
// выбор следующего элемента от найденого
$('#banner').next();
Выбор всех элементов, всех предков, всех потомков
// выбор всех элементов
$('*');
// выбор всех потомков элементов p
$('p > *');
$('p').children();
// выбор всех прямых предков элементов p
$('p').parent();
// выбор всех предков элементов p (скорей всего Вам не понадобится)
$('* > p');
$('p').parents();
// выбор всех предков элемента p которые есть div
// (parents принимает в качестве параметра селектор)
$('p').parents('div');
JQuery: Фильтры
Фильтров в jQuery реализовано достаточно много, и пользоваться ими одно удовольствие:
// выбираем первый div в доме
$('div:first');
// выбираем последний div в доме
$('div:last');
// выбираем div'ы у которых нету класса red
$('div:not(.red)');
// выбираем четные div'ы
$('div:even');
// выбираем нечетные div'ы
$('div:odd');
// выбираем div идущим под номером N в DOMe
$('div:eq(N)');
// выбираем div'ы, индекс которых больше чем N в DOMe
$('div:gt(N)');
// выбираем div'ы, индекс которых меньше чем N в DOMe
$('div:lt(N)');
// выбо заголовоков h1, h2, h3 и т.д.
$(':header');
// выбор элементов с активной анимацией
$('div:animated');
Фильтры по контенту и видимости:
// выбираем div'ы содержащие текст
$('div:contains(text)');
// выбираем пустые div'ы
$('div:empty');
// выбираем div'ы которые содержат p
$('div:has(p)');
// выбираем div'ы которые содержат класс red и класс bold
$('div.red').filter('.bold')
// выбираем скрытые div'ы
$('div:hidden');
// выбираем видимые div'ы
$('div:visible');
Так же есть фильтры по атрибутам:
// выбор всех div с атрибутом id
$("div[id]");
// выбор всех div с атрибутом title=my
$("div[title='my']");
// выбор всех div с атрибутом title не равного my
$("div[title!='my']");
// выбор всех div с атрибутом title начинающихся с my
// <div title="myCat">,<div title="myCoffee">, <div title="my...">
$("div[title^='my']");
// выбор всех div с атрибутом title заканчивающихся на my
// <div title="itsmy">,<div title="somy">, <div title="...my">
$("div[title$='my']");
// выбор всех div с атрибутом title содержащим my
// <div title="itsmy">,<div title="myCat">, <div title="its my cat">,<div title="...my...">
$("div[title*='my']");
так же стоит отдельно отметить следующий фильтр:
// выбор всех A с атрибутом rel содержащим external в списке значений разделенных пробелом </code>
$("a[rel~='external']");
В результате его работы будут выбраны следующие теги:
<code lang="HTML4strict">
<a href="" rel="external">link</a> — да
<a href="" rel="nofollow external">link</a> — да
<a href="" rel="external nofollow">link</a> — да
<a href="" rel="friend external follow">link</a> — да
<a href="" rel="external-link">link</a> — нет
Для работы с элементами форм есть ряд селекторов позволяющий выбирать по типу элемента и фильтров - enabled/disabled/selected/checked :
$(":text"); // выбор всех input элементов с типом =text
$(":radio"); // выбор всех input элементов с типом =radio
// и так далее
$("input:enabled"); // выбор всех включенных элементов input
$("input:checked"); // выбор всех отмеченных чекбоксов
Фильтры так же можно группировать:
// выбор видимого div'a с именем city, который содержит тег p
$("div[name=city]:visible:has(p)");
Приведу так же ряд полезных селекторов для работы с элементами форм:
// получение выбранного(-ых) элементов в селекте city
$("form select[name=city] option:selected").val();
// получение выбранного значения радиобатона с именем some
$("form :radio[name=some]:checked").val();
// выбор всех выбранных чекбоксов
$("form :checkbox:checked");
Еще советую почитать статью jQuery: 8 полезных советов при работе с элементом SELECT